Html 間隔をあける

間隔をあけてお並び下さい のイラスト かわいいフリー素材集 いらすとや

営業再開のお知らせ

技術ブログ アクセルユニバース株式会社

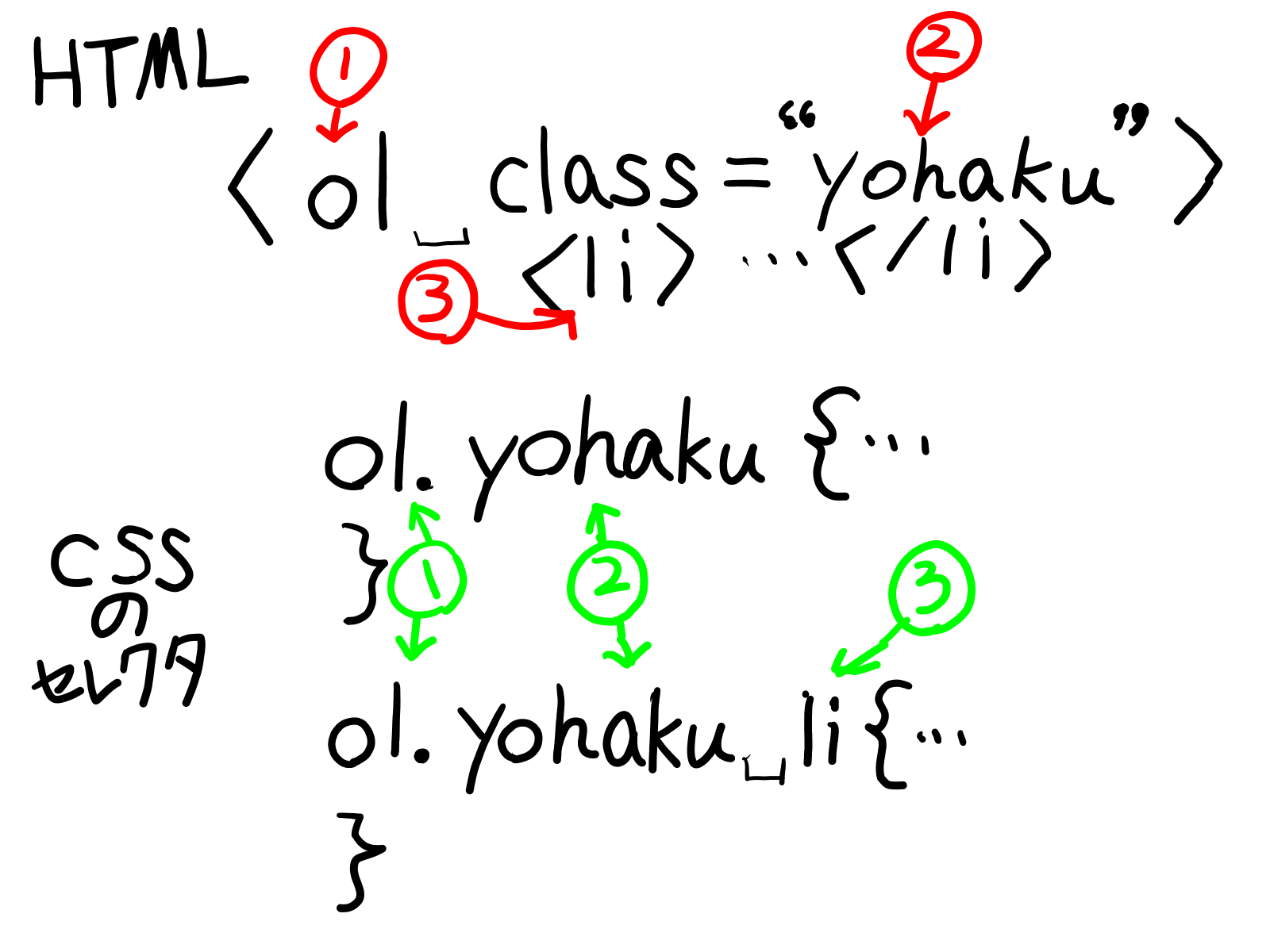
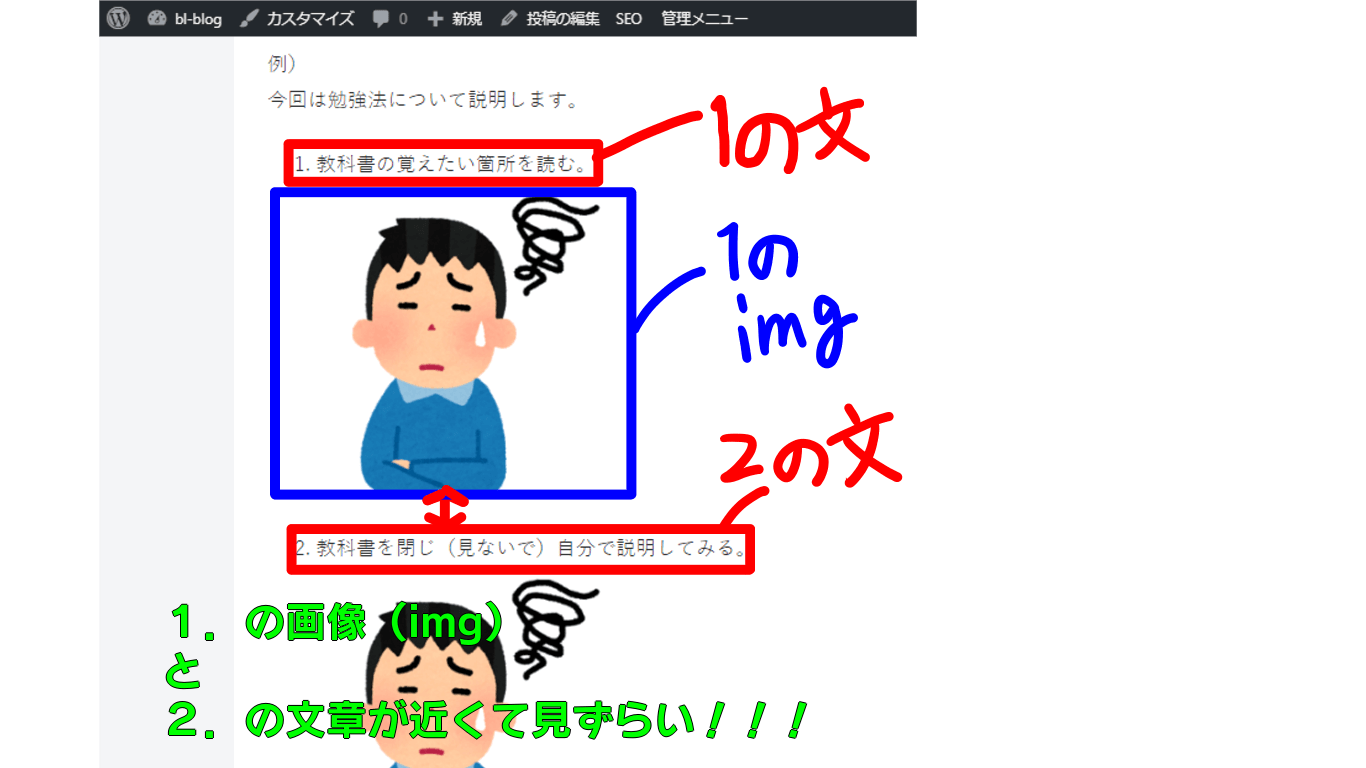
ワードプレス初心者でも簡単 箇条書き リスト 同士の間隔 余白 をあける方法 Bl Blog

ワードプレス初心者でも簡単 箇条書き リスト 同士の間隔 余白 をあける方法 Bl Blog

ドリームキャンパス 初めてのスタッフ体験 専門学校 名古屋ビジュアルアーツ Nva
{letter-spacing:値;} で文字と文字の間を空けることができます。 間隔の値はpxなどで指定します。間隔の値をnormalとすると デフォルトの間隔になります。 ブラウザ表示.

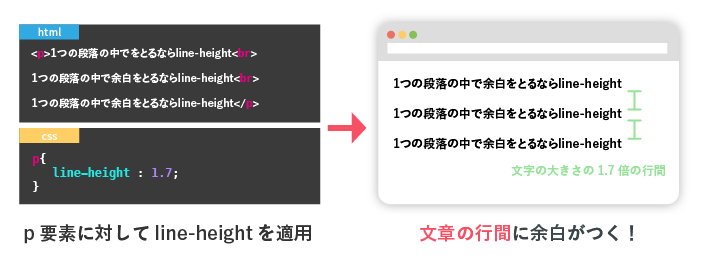
Html 間隔をあける. Htmlとは?(初心者向け) この章では、「htmlとは?」について専門用語を使わずに画像と共に解説していきます。 ほとんどのwebページはhtmlとcssという言語でその見た目が作られています。 ※cssについては「 cssとは? これを読めば初心者でも必ずcssが書ける!. 行間に適度な隙間をあけるには、スタイルシートの line-height を用いると便利です。<head>~</head> の間に次の記述を追加します。 <head>~</head> の間に次の記述を追加します。. HTML1行目と1列目を固定表示する(position:sticky) HTML CSS - 文字に上線 下線 取り消し線をつける ( text-decoration ) 小学算数 単位をそろえて計算しよう ~ 挽回するのは大変です ~ Javascript でサブミット(GET or POST)する.
Htmlタグとcssを使いメモ帳だけで無料でホームページを作成する 方法を分かりやすく解説しているサイトです。 初心者向けに見やすい、読みやすい作りになっています。. Letter-spacingプロパティは、文字の間隔を指定する際に使用します。 文字の間隔にはマイナスの値を指定することもできます。 letter-spacingプロパティの指定は、行頭または行末には影響しません。 値. 値に、間隔をあけたい大きさを数値にpxなどの単位をつけて指定します。このプロパティでは、 パーセントによる指定は、出来ません ので注意してくださいね。 また、値にマイナスの指定すれば、文字と文字を重ねて表示することも出来ます。.
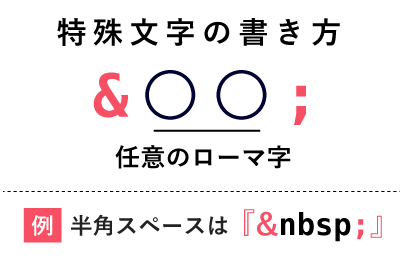
Hgap - コンポーネント間の水平方向の間隔 引数には水平方向のコンポーネント間の間隔をint型の値で指定します。単位はピクセルです。 次に垂直方向の間隔を指定するにはBorderLayoutクラスで用意されている「setVgap」メソッドを使います。. 間隔を開ける (空白のHTML特殊文字)や全角スペースなどを使う 改行 通常の<br />で改行されます。 他にもCSSを使ってピクセル単位などで間隔を指定できます。. HTMLHyperText Markup Languageとは、Webページを記述するためのマークアップ言語。文書の論理構造や表示の仕方などを記述することができる。W3Cによって標準化が行われており、大半のWebブラウザは標準でHTML文書の解釈・表示が行える。HTMLでは、文書の一部を“<”と“>”で挟まれた「タグ」と.
Letter-spacing は、文字と文字の間隔を指定するプロパティです。 p { letter-spacing:. HTMLの質問です。 と の間ってどうすれば間隔をあけることができますか?border-spacingを使うと全体?に間隔が適用されるみたいで・・・特定箇所の と の間隔を空けたいです。 よ. リストの間隔を調整するのは「line-height」ではなく「margin」 By webmaster in WordPress 12年3月22日 コメントは受け付けていません。 この記事は12年3月に掲載されたものです。.
Html - 同じサイズのテーブル縦にいくつか並べているのですが、今現在は全く隙間無くくっついています。 これを少しだけ(改行タグ の半分以)間隔を空けたいのですが、どうすれば良いのでしょうか. テーブルのセルの間隔を指定します。 cellspacing属性は、HTML5で廃止されました。非推奨となっています。 代わりとして、 CSSの使用が推奨されています。. 文章の字間(文字同士の間隔)を調整するにはcssのletter-spacingというプロパティを使います。 css p{ letter-spacing:.
一番簡単に横間隔を開ける場合は、その画像の横に○ピクセル余白を空けると指定する方法。 <img src=から始まるタグのどこかに hspace="整数" を入れると、その画像の横に指定した整数ピクセル分の空きができます。. 行間の値(正確には、フォントサイズと上下の余白 合計値) ページ全体の行間を変える。 body { line-height:. ブログ - 忙しい中、閲覧有り難うございます。 早速質問ですが、タイトル通りhtmlで1行空白をあける方法についてです。 htmlでブログ記事を書くとき、その見やすさを考えて ~ と次の.
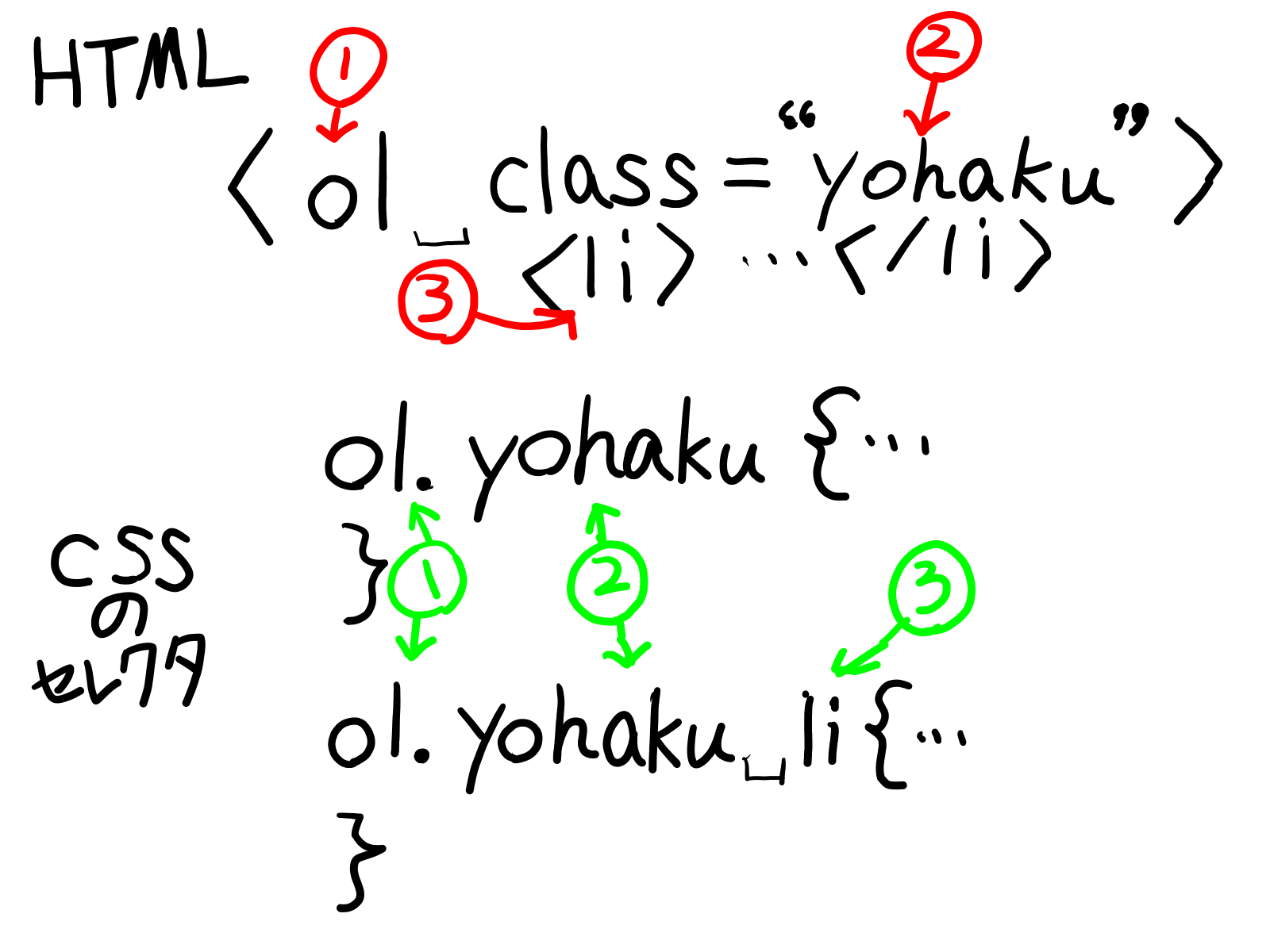
テーブルの行方向、列方向を指定してセルの間隔をあける場合は、border-collapse を separate に設定した状態で、border-spacing に2つ値を指定します。 テーブルの列方向に余白を開ける コード 下図のHTMLファイルを作成します。. セルの間隔を設定するCSSプロパティはborder-spacingですが、IE6 / 7では機能しません(あなたの群衆に応じて使用できます)。 他のすべてが失敗した場合は、マークアップに古いcellspacing属性を使用できますが、これによって列間のスペースも得られます。. Ulやolに指定した場合 リスト全体の外側の下の間隔を調整します。 liに指定した場合 リスト項目の下の間隔を調整します。 padding-bottom:値;.
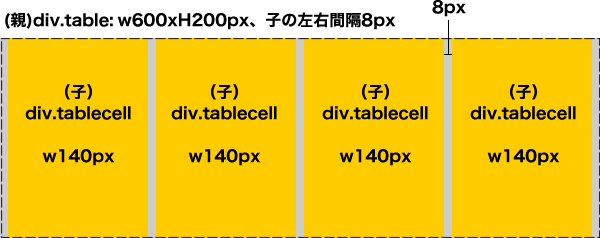
Table-cellで横並びにした要素にmarginを指定して間隔を空けたい場合があります。 しかしながら、display:table-cellの場合はmarginが効きません。 display:tableで指定された要素はtableとして振舞います。 なのでtableらしく「border-collapse」「border-spacing」で間隔を空けます。. ボックスの外枠の間隔を margin(マージン)と呼び、top(上)、right(右)、bottom(下)、left(左)と個別に間隔を指定できます。 以下のサンプルでは、ブロックレベルの <div> ~ </div> でボックスを作り、赤い部分が margin となります。. 文字サイズの値 } 段落<p></p>要素の行間を変える。 p { line-height:.

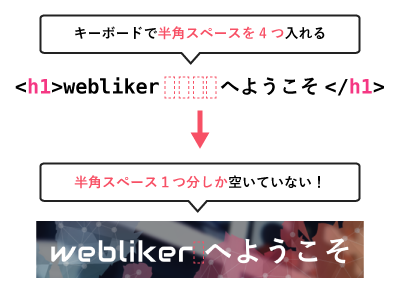
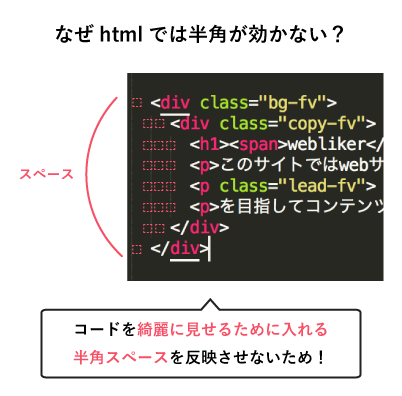
すぐわかる Htmlでスペースや空白を入れる正しい方法 Webliker

タブキー Wikipedia

B型肝炎ワクチン 小矢部市ホームページ

Wordpress ワードプレス で1行分空ける 改行できない場合の対処法 女性を惹きつける 女性向けホームページ制作 Blast Factory

足型フロアシール ブース装飾アイテムshop

インフルエンザ 感染症 予防接種 しまだ耳鼻咽喉科 大阪府堺市南区

共立習志野台病院 予約システム

すぐわかる Htmlでスペースや空白を入れる正しい方法 Webliker

Css Webアイコンフォントの使い方 Font Awesomeの活用 ウェブマーケティング入門酒場マリアジョイ

Cssで要素を横並びにする方法 Floatとdisplay とdisplayの使い方の基本 ウェブマーケティング入門酒場マリアジョイ

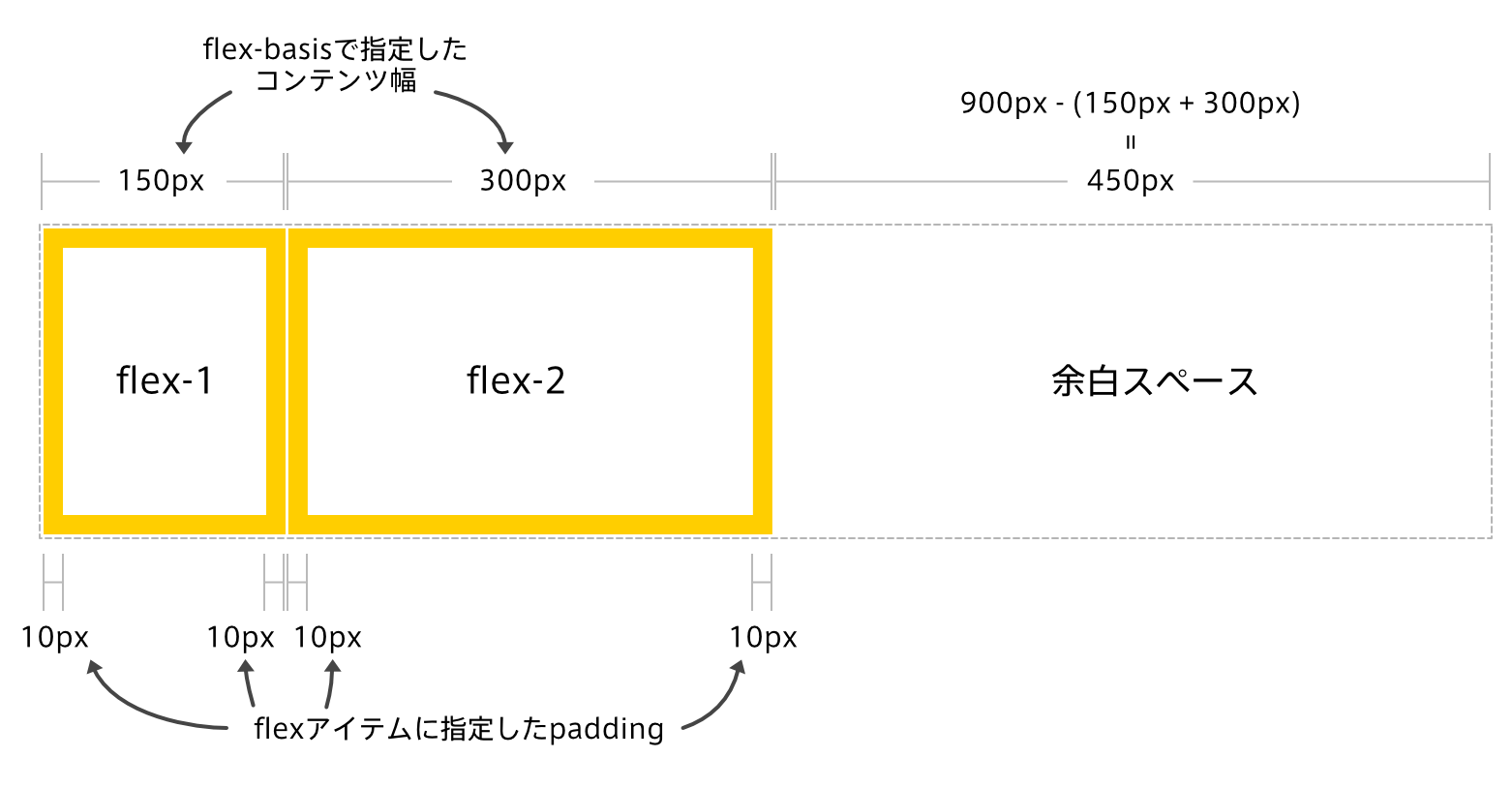
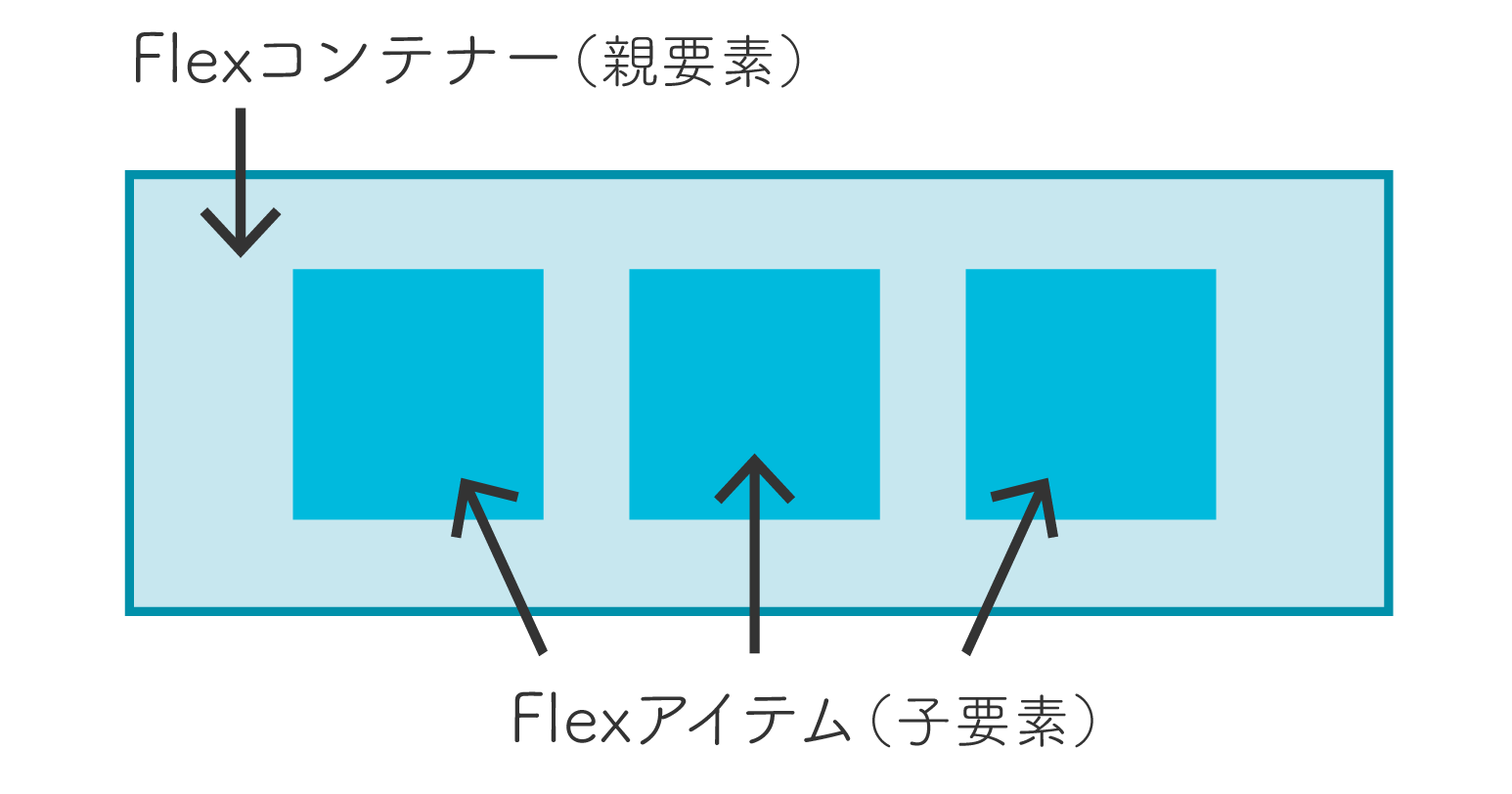
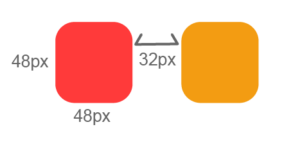
Flexboxを使うなら知っておきたい Flexアイテム の幅の計算方法 Rriver

すぐわかる Htmlでスペースや空白を入れる正しい方法 Webliker

Plant Hanger Gauge プラントハンガーゲージ Plant Hanger Clamp プラントハンガークランプ 商品紹介 クロバー株式会社

のびざかり 予防接種

お知らせ プリンセスカフェ 人気アニメコラボカフェ

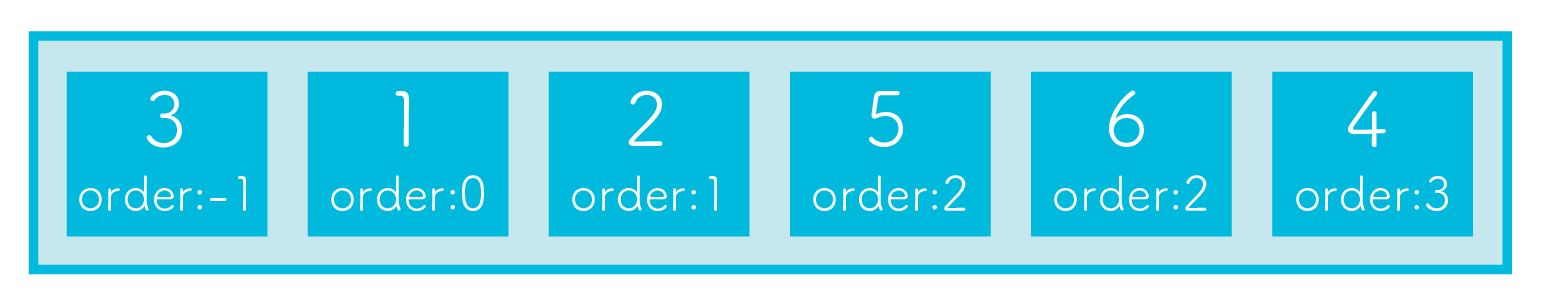
日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

ページネーション ページ番号でのリンク の表示方法 すぐ使えるサポート情報

営業再開 令和2年6月1日 月 から営業を再開いたします 高取山ふれあい公園

Roluiができるまで オリーブオイルの専門店 油屋マルキチ

コロナ対策取り組み Hotel Symphony Wedding 公式hp
Htmlとcssでヘッダーをコーディングする Eclairのブログ

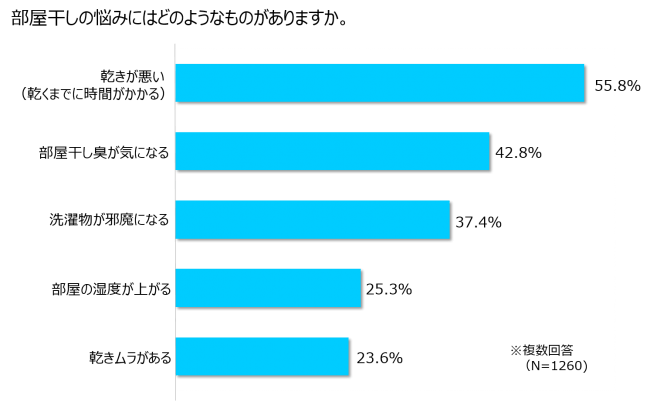
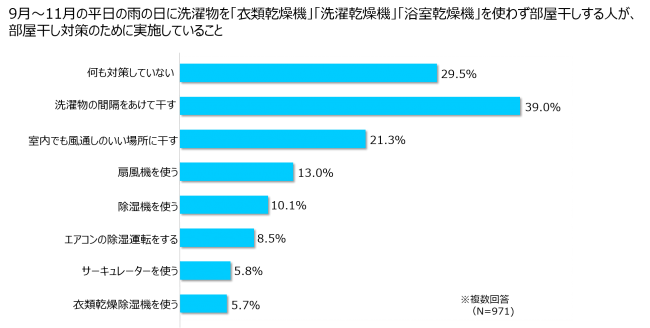
部屋干しと相性のいい家電はどれ そこが気になる研究所 よんでんコラム よんでんコンシェルジュ 四国電力

共立習志野台病院 予約システム

秋の長雨シーズン到来 あなたの知らない 部屋干しの新事実 パナソニック株式会社 コンシューマーマーケティング ジャパン本部のプレスリリース

間隔を空けるアマビエのイラスト かわいいフリー素材集 いらすとや

日本ビーシージー製造株式会社 Japan g Laboratory

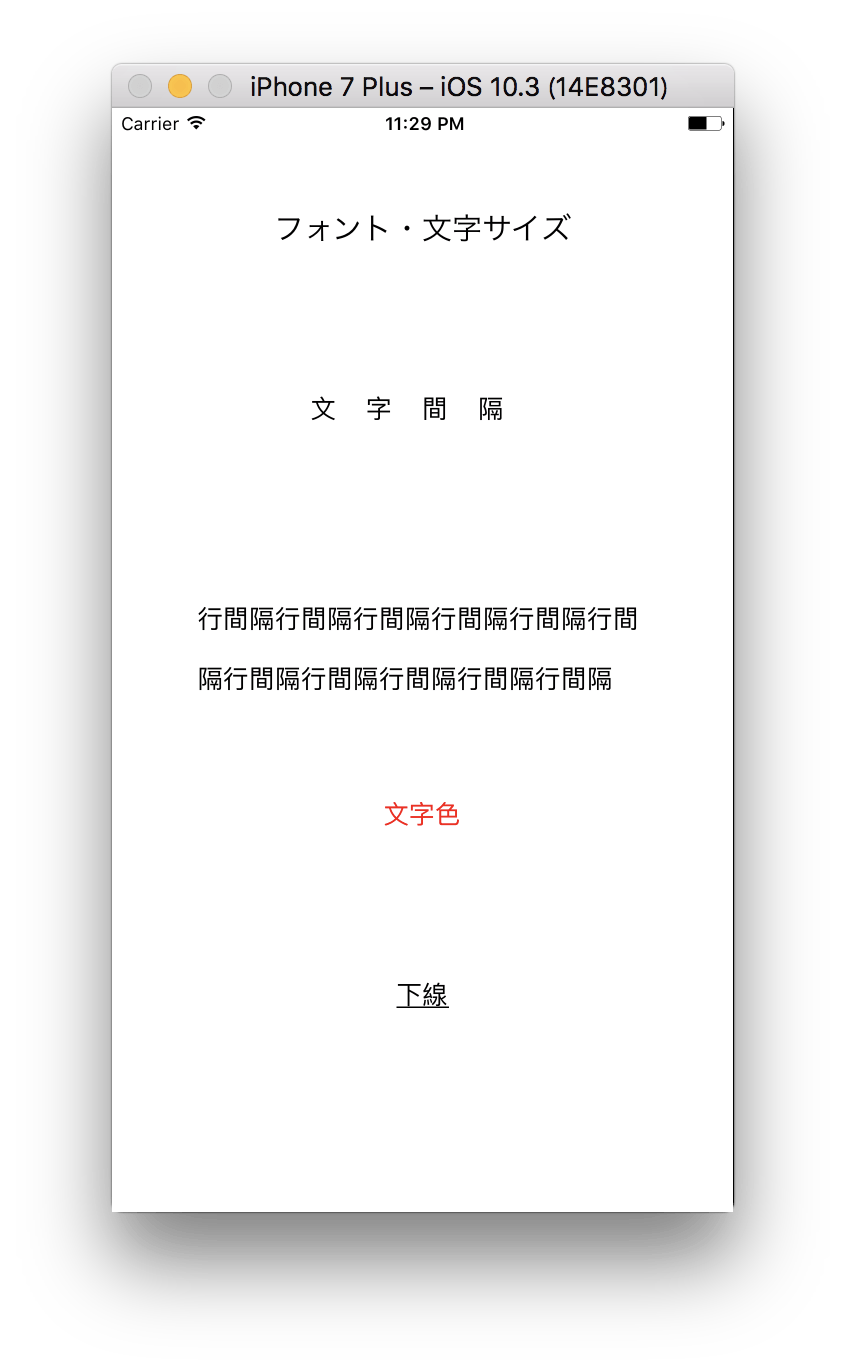
Swift 3 テキストの装飾 フォント 文字サイズ 文字間隔 行間 文字色 下線 Re Engines

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

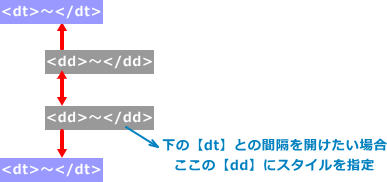
Htmlタグについて定義リスト Dl Dt Dd を使いこなす ホームページビルダー私でも出来たホームページ

Cssでヘッダメニューを等間隔に並べて区切り線を入れてみる Qiita

リンク文字同士の間隔を開けるには 皆様のご協力より やっと以下の Html Css 教えて Goo

Css Display Table Cellにmarginを指定して間隔を作りたい時は J Cool Blog
Css Webアイコンフォントの使い方 Font Awesomeの活用 ウェブマーケティング入門酒場マリアジョイ

フェイスシールド コクヨ ステーショナリー

ワードプレス初心者でも簡単 箇条書き リスト 同士の間隔 余白 をあける方法 Bl Blog

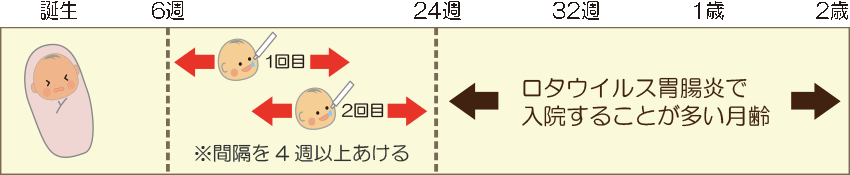
杉並堀ノ内クリニック小児科 ロタウイルスワクチン予防接種

ビニールシート等を設置する場合の注意について 二宮町ホームページ

Wordpressで2行以上の連続改行させる方法 ねたこれ

ワードプレス初心者でも簡単 箇条書き リスト 同士の間隔 余白 をあける方法 Bl Blog

Paddingとmarginの使い方 Web Notes

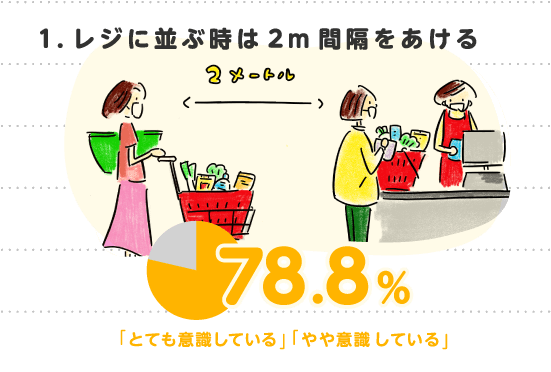
お買い物エチケット

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

箸使い すり漆 大 兵左衛門オンラインショップ

間隔をあけてお座り下さい のイラスト かわいいフリー素材集 いらすとや

こちらの席のご利用はお控えください のイラスト かわいいフリー素材集 いらすとや

Html Seo的にng やってはいけない 改行 を 2つ 紹介するよ Nuconeco

多摩市医師会 予防接種のご案内 予防接種対象年齢

予防接種 なかぞのクリニック

Mcナイロン切り売り販売 エヌピー産業 丸材見積発注

正規表現スタイルの活用 スペースを使わず文字間をあける Mottainaidtp

技術ブログ アクセルユニバース株式会社

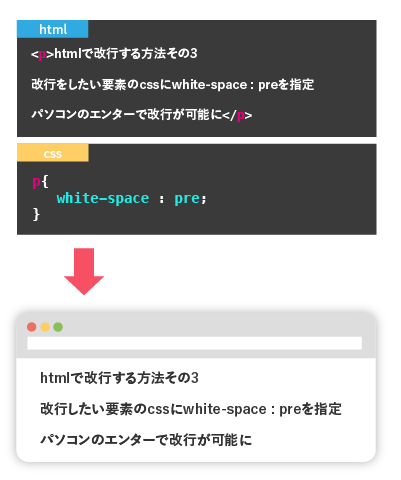
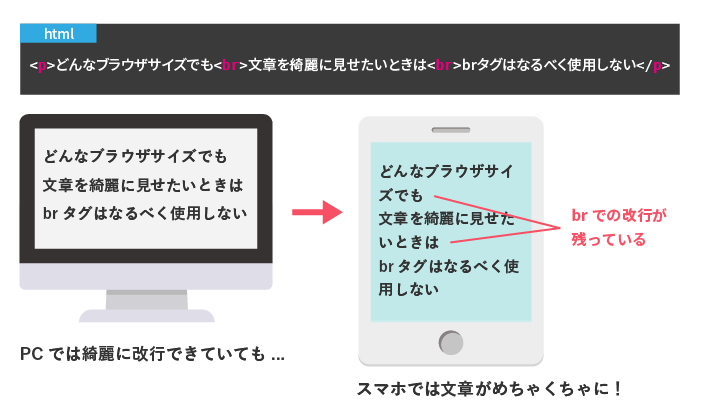
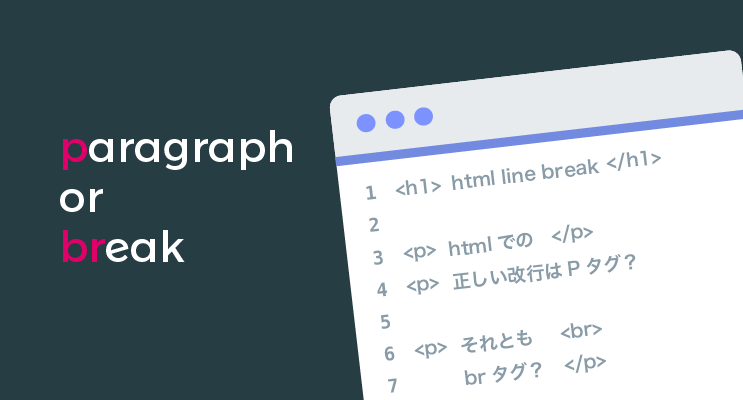
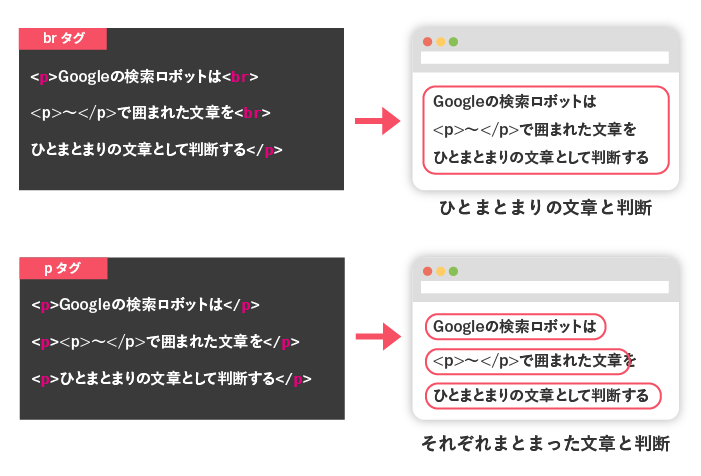
初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker

横並びの画像をcssで簡単にレスポンシブ表示する方法 Unlimited Chaos

予防接種と子どもの健康

新型コロナで生まれた 暗黙ルール の数々 エレベーター 相乗りng のマンションも 全文表示 コラム Jタウンネット 東京都

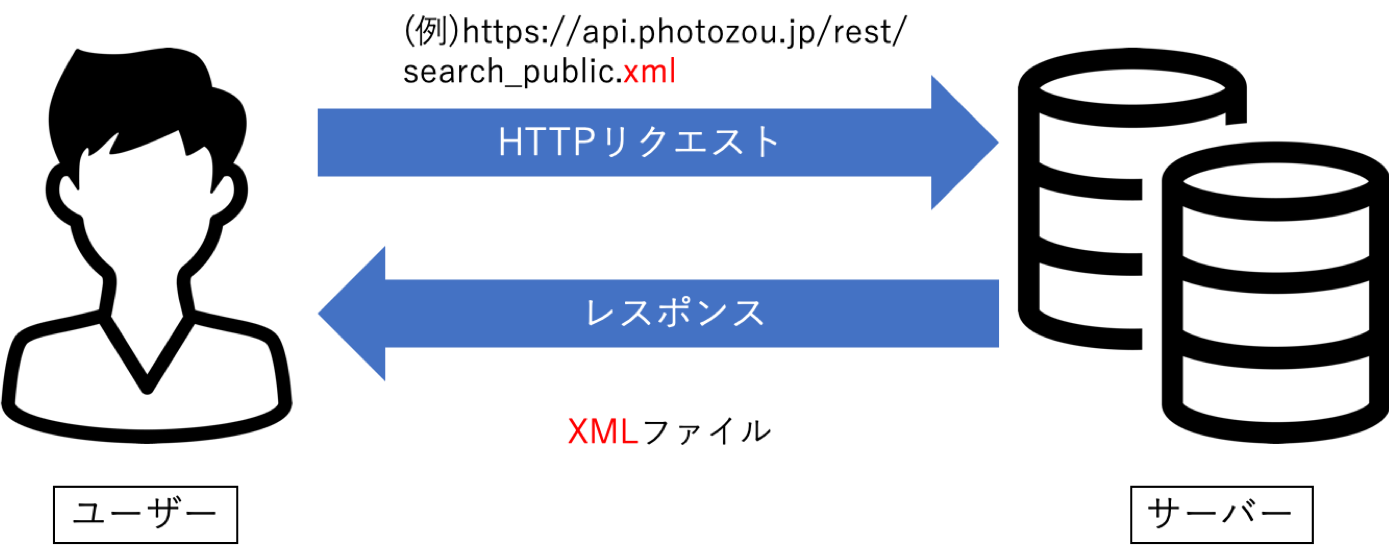
Puppeteerで行うスクレイピング自動化 Tomoone Blog ともわんブログ

小児科 三重県四日市の内科 小児科 杉浦医院

すぐわかる Htmlでスペースや空白を入れる正しい方法 Webliker

秋の長雨シーズン到来 あなたの知らない 部屋干しの新事実 パナソニック株式会社 コンシューマーマーケティング ジャパン本部のプレスリリース

初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker

間隔を空けて座る人たちのイラスト 劇場 かわいいフリー素材集 いらすとや

Css Grid の使い方をマスターして Float を卒業しよう 株式会社web企画

外務省 海外安全ホームページ 現地大使館 総領事館からの安全情報 詳細

小美玉市 学習状況等確認日 分散登校日 の日程等について

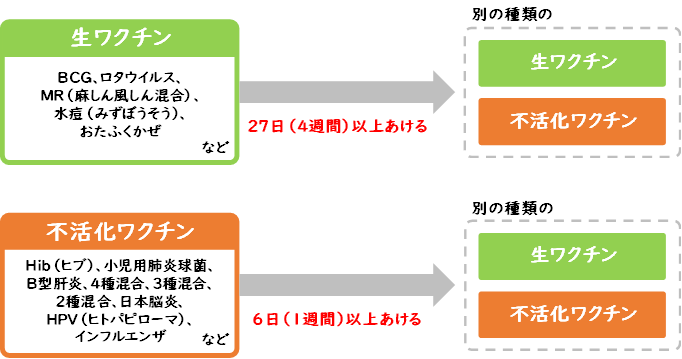
異なるワクチン間の接種間隔の変更について 桶川市

初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker

実践 アプリ紹介ページを作ろう 全16回 プログラミングならドットインストール

予防接種 予約一覧表

Cssで右寄せさせる方法を紹介 画像 テキスト ボタン Aprico

Htmlでpdfを表示する方法5選 Pdfの埋め込みをするには Aprico

Webデザイナーも意識してほしいseoのポイント 株式会社ハタフル

Htmlでpdfを表示する方法5選 Pdfの埋め込みをするには Aprico

アメリカのcovid 19事情 オハイオ州での経験から 緊急特別寄稿 Gノート 羊土社

Animate Cssで間隔を調整する Qiita

初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker

技術ブログ アクセルユニバース株式会社

愛知工科大学自動車短期大学 オープンキャンパス情報 愛知工科大学 愛知工科大学自動車短期大学

ワードプレス初心者でも簡単 箇条書き リスト 同士の間隔 余白 をあける方法 Bl Blog

異なるワクチン間の接種間隔の変更について 桶川市
スマホサイト Display Table Cellにmarginを指定したい Tips Note By Tam

校正記号これだけ知ってると大丈夫 あいわプリント

Block その1 株式会社アンダーライズ

すぐわかる Htmlでスペースや空白を入れる正しい方法 Webliker

破傷風トキソイドの追加免疫について 感染対策に関するお問い合わせq A 徳島大学病院 感染制御部

来場のご案内

ブログ 京急線 梅屋敷駅 の歯医者 梅屋敷ぷらもーる歯科

初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker

はたらく を学ぶスクール

初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker

間隔を空けて並ぶ人のイラスト 棒人間 かわいいフリー素材集 いらすとや

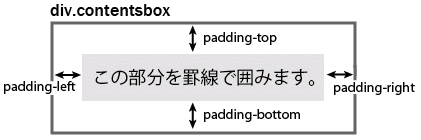
簡単なコンテンツボックスの作成と罫線の利用方法

素材の推奨仕様

素材の推奨仕様

予防接種 佐野市



